
Clean blogging is super minimalist theme for WordPress users. It is designed in order to offer greater readability to the readers and website visitors. It is designed considering the needs of regular content marketers, personal blog owners, and writers.
While creating clean blogging WordPress theme complete focus was given to speed and performance. And that’s the reason why it comes with its own customized icon set which helps to reduce the overall page size by 50 KB. We have handpicked 15 custom icons which are necessary to aid design elements of this template. We don’t use font awesome or any other icon set. This small effort from our side will help to improve your website speed by almost 0.5seconds.
We would also like to thanks the creators and developers of underscores framework for providing such a powerful and customizable base theme to the WordPress community. And I’d like to mention that clean blogging is built on underscores framework thus following the best theme development standards in existence.
Contents
Important Features

Clean blogging doesn’t come with any fancy integrated features. Let me once again make it very clear to you that this theme is designed to offer greater credibility. So, if you want to use this template on your magazine, online news portal then I will suggest you reconsider your decision.
The only primary feature which comes with this minimalist template is the ability to change the colors of various different elements of a website. Additionally, it supports all other essential (inbuilt customization features) of WordPress.
Customized Recent Post Widget
One of the most important features of clean blogging is completely customized default recent post widget. If you are planning to so latest posts from your website in your sidebar area then with this theme you will get one additional option. This additional option is to add featured image along with the post title.
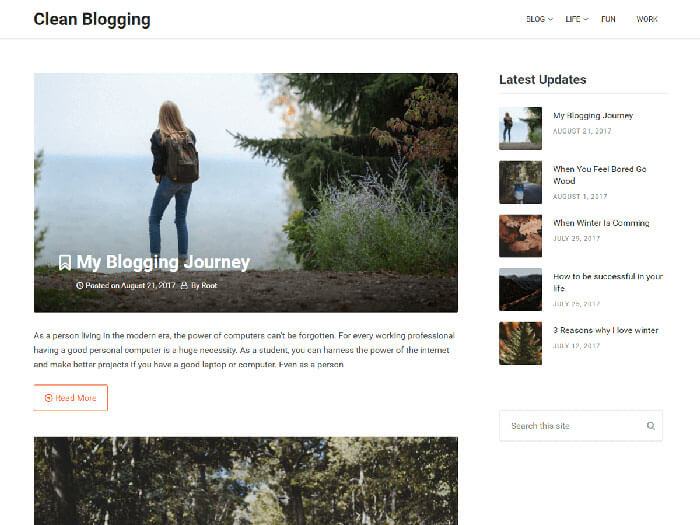
Homepage Design
On the homepage, you will find that this theme uses featured image as a background for the post title. So if you are switching to this template then I will recommend you to use Ajax thumbnail rebuild plugin to recreate featured images. We have registered two different featured image sizes. The first one if of 791X380 pixels and this image will be used on the front page of your site. The second one if od 100X100 and it will be used in the recent post widget.
On the single post pages, I have added a small CSS style to the first paragraph of the content. By default, the body font size is 16 pixels but the font size for the first paragraph is 20 pixels.
Furthermore, this template is hundred percent mobile responsive and supports mobile-optimized navigation. So as soon as the browser with reduces to 1023 pixels the navigation automatically repositions itself below the logo area. The JavaScript file used for this functionality weights just 1.1 kB.
Support
If you have any questions related to this template or if you want to know how to further customize the layout then you can do so by commenting below.
I if you are facing any problems while using this template then I will suggest you head over to the official support page. All you need to do is to create an account on WordPress support forum and ask your question over here.
I will try to respond to your queries within 48 hours.

Hi,
Love Your Theme!
I can’t figure out how to make a child theme for it because of the multiple style sheets.
Any help would be appreciated!
Thanks!
Hi, you can actually add all your custom styles in style.css file.
Hi,
Your theme appears to have an undefined function in the following file: 404.php.
The undefined function is called “clean_blogging_categorized_blog()”.
Is this a typo or is the function actually missing?
Hi,
I will look into the issue and will update the theme as soon as possible.
Best Regards.
Just updated the lasted version of Clean Blogging and when I post I get a white screen. Ideas?
You mean when you publish a post? That shouldn’t happen. I just tried it on my end and it didn’t happen. Please try disabling plugins and checking if it persists. Also, check the server logs and enable WordPress debug mode to see what might be causing this. Please let us know. Thanks!
Hi, I’d like to enable post views on the frontend of your theme without using a plugin and I’ve tried using the steps outlined in https://www.themexpert.com/blog/track-display-post-views-in-wordpress but they haven’t worked. Any advice?
Hi Jonathan,
The post you linked to wants you to alter the theme files. Assuming the code is right, there is no reason for it not to work. I would try it out on a fresh WordPress installation & default WordPress theme and see what happens.
Thanks – in the directions, it indicates that the post view counter code call should be placed within the loop. I’m not an expert with CSS (know just enough to break things) so not sure where to place this code:
echo getPostViews(get_the_ID());
I’ve tried editing the single.php and have it as:
get_header(); ?>
<?php
get_sidebar();
get_footer();
However, it doesn't show on the landing page as expected. I'm wondering whether there's something I need to change in the theme or whether I'm placing it in the wrong area.
The full code didn’t get published earlier:
get_header(); ?>
<?php
get_sidebar();
get_footer();
Hi,
This isn’t a CSS issue, you need to be familiar with PHP and specifically PHP for WordPress.
I would either hire a php developer or ask the author of this code. As I wrote above, this is really not related to one theme or another…
Sorry
(Maybe you can find a plugin that does this?)
Hi – thanks for that response. It\’s quite helpful for me as I now know I probably need a php developer to execute the planned feature
in regards to clean blogging theme.
I’ve noticed 2 possible bugs with the theme?
1)using default theme colors – the reply font has the same color blending with button.
http://funkyimg.com/view/2LX3C
2)changing theme color still leaves the button round to be defaulted to old orange color.
http://funkyimg.com/view/2LX3E
Any thoughts on how to fix it?
Hi,
Thanks for pointing this out.
If you know a bit of CSS this is easily fixable.
Regardless, this will definitely be fixed within the next few days.
Thanks!
Css is not my strong side.
I would grateful for the fix AND look forward the new update.
You guys are awesome! Thank YOU!
It has been scheduled.
Wait for an update in the next few days.
An update should be available within the next few minutes.
Let me know if it fixes your issues.
\”Primary Menu\” shows on the mobile version and I can\’t find a way to stop it from doing that. Even if you have a blank primary menu it still shows that. Can you fix that?
Well, there are a couple solutions:
You can “translate” that into whatever you want with a translation plugin, or you can open up a file called “header.php” and change it into what you want. Note that if you change it in the file it will be erased on the next update.
BTW – it should be “Primary Menu” without the “\”. That might be something to do with your server or setup.
My recent post does not show up. I have the recent post widget installed and it does not show their either. My home page is set up to display recent posts. Also, I noticed that I can view the post within the categories section but it does not automatically show up on the home page. What can be the problem?
You mean there are no posts on the homepage?
There might be something wrong with the installation.
Did you try with a different theme?
Hey there, I use your theme and its fantastic. The only problem I see with the theme is:
1. There should be a symbol for the menu in the mobile website instead of “Primary Menu” text.
2. The featured image doesn’t show when we click on a post.
Please is there any way to fix this?
Hi,
Thanks for your valuable feedback.
We just submitted a theme update and believe it should be approved shortly.
The new version has a hamburger instead of the navigation name.
Secondly, we added a new setting in the WordPress customizer called “Featured Images on Posts?” – If you check the checkbox there, you will have featured images on all posts.
Hope you enjoy.
Hi guys, how do I get the “read more” button visible under each post on a (dynamic) home page?
Hello! Great theme :). I’m trying to make the “read more” button visible under each of my post on the (dynamic) homepage, like in your example above. I’ve inserted the “read more” tag in the blog post, but the button does not show up in the feeds. Any suggestions on how to troubleshoot would be much appreciated.
Hi,
If you have enough text on the post, the button will be added automatically.
Ah OK, thanks, I got it to appear now. I do not have much text on my blog, though (mainly images); is there any way to adjust down the number of characters that triggers the appearance of the button? Thanks again.
You can try one of these: https://smallenvelop.com/limit-post-excerpt-length-in-wordpress/
They should probably work.
Hi,
I like the theme. However, I have a question. I would like to have post title under featured image, not inside the featured image. How could i do that?
Hi,
You would need to play around with some PHP or CSS (or both)
Every time I click on a link it opens a new window in mobile Chrome
Hello ,
Theme is good. But in homepage posts are not displaying. In settings->reading
Homepage: Home
posts page: Blogs
But Posts are displaying in blogs but not in homepage. why? what is the problem?
This is just how WordPress works. If you want the posts to be displayed on the homepage, you need to choose “your latest posts” and not a static page which is what you did.