Changing the Font size in WordPress is easy, whether it is in the page or post content. There are various possible ways to change the font size. In here, you get to learn various ways on how to change font size and even a guide on the proper way to choose a font size that will suit the overall look of your website.
Contents
1. Easiest Way To Change Font Size in WordPress
The first and the simplest method of changing the font size of texts in WordPress is by using the inbuilt text formatting option.It is not a surprise that most website owners want a larger font size for the purpose of grabbing the attention of the readers, particularly the heading elements.
It is not a surprise that most website owners want a larger font size for the purpose of grabbing the attention of the readers, particularly to the heading elements.
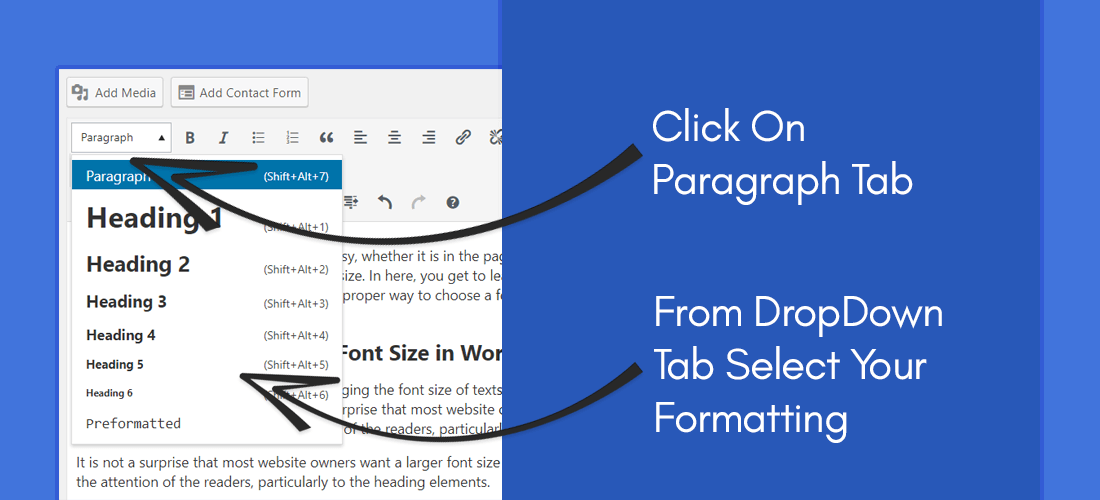
When you write a post using the editor, you will be able to find an option where you can choose different sizes for the heading. If you are using the visual editor mode, you get to see various items under the “Paragraph” tab as shown in the image attached below.

In there, you will find various formats on headings, including the size. The sizes are controlled according to the stylesheet settings of the theme. You can manually edit the font size defined in your theme and in order to do
If you are using the visual editor mode, you get to see various options under the “Paragraph” tab. In there, you will find various formats on headings, including the size. Additionally you will also find a custom style for preformatted text ( code snippets ).
All these sizes are controlled according the css styles defined in your templates stylesheet. You can manually edit the font size defined in your theme. To do so you will have to edit style.css file of the currently activated template.
This is the file that makes sure the font size is logical with all the other elements in the page. Using the heading styles already formatted and ready to use is actually a good option to use because you get to emphasize the SEO elements of your website and one of them is using the heading tags. This emphasizes the main keywords that are included in the headings and thus helps you to further improve your on-page SEO efforts.
2. Use TinyMCE Advanced Plugin
WordPress comes with various plugins and one better way to change font size is by looking for a plugin that does more than that. This plugin is popularly known as TinyMCE advanced.
After installing and activating the plugin, simply head directly to the Settings tab and click on TinyMCE Advanced. In here, you can customize the editor settings as per your requirements. There are various buttons you will find here and even some unused ones below.
What you need to do here is just drag and drop the button Font Sizes into any row at the toolbar provided above. This is where the font size will be positioned when you use the visual editor when making a new page or post. After you have properly positioned the toolbar, click on the Save Changes button.
If you want to see the plugin in action, just edit an existing post or create a new one. You will find that the default visual editor of WordPress is already replaced with the editor from TinyMCE Advanced, together with the font-sizes button.
From the Font-size button, you get to see various sizes from its drop down menu. Unlike the default option you have with WordPress, you have the freedom to choose font sizes, even smaller than the normal size 8pt and 10pt. The disadvantage of this plugin is that whenever you change themes, you need to take into account the change with all the font sizes in every post that you have made.
TinyMCE Advanced is not recommended if you are to change the font size of all the paragraphs, like an entire post in a content. Instead, you will need to change the formatting directly on the stylesheet or the style.css file.
Guide to Proper Web Topography
There is only so much you can learn about changing the font sizes of your website. What really matters here is whether the font size you choose looks best and will not diminish the overall look of your website. If you do not employ the proper ways of choosing typography for your website, then don’t wonder why there are no visitors to your website in the first place.
Typography dominates web design and there’s a good reason for it. Even websites that do not have that much design, it is still being visited by a lot of users because of how well arranged and well thought out the font designs are. Smart web designers know this very well, which is why they dedicate a good amount of time into planning on getting the typography right on every website he or she is working on. They consider a number of factors when they plan on the site’s architecture.
It may seem simple at first, but there are a lot of considerations to think about, which is why it ain’t easy to nail typography on the first try when doing it on a website. Here are some pointers to follow when you are tasked to choose the right typography in a website.
Headings
One of the most important elements in your website is the headings because research shows how most people only read the headlines of the posts being read on the internet. It sparks the interest of the user and will decide whether they are going to read the content or not. They wouldn’t even bother when they are not interested. Only a small percentage bother to dig deep enough into the article, especially among those that are very curious. Even in SEO strategies, headings are given a lot of importance. You have to create a heading that will really stand out if you want to grab the attention of the reader and persuade them to look at the content of the page.
Based on the study reported in the Smashing Magazine from 2013, both serif and sans-serif fonts got almost a tie when it comes to headings. Around 51 percent uses the sans-serif while 47 percent uses serif. The serif fonts have become really popular in the recent years mainly because they are far more readable compared to any other fonts so far and that they really stand out.
When it comes to popularity, 2 of the most popular fonts of the serif family are Chaparral Pro and Georgia. As with the sans-serif, the most popular ones are Freight Sans Pro and Arial.
There are more to study about web typography, and it is not the same with how magazines are planned out. Make sure when you are assigned to design the typography of a website, careful planning should be made.

Leave a Reply