
Nowadays, whenever any web developer starts building a template or WordPress theme, they usually use CSS frameworks like Twitter Bootstrap, foundation, etc. to help them create mobile responsive website designs faster.
Now, 90% of the time your website will only use a fraction of styles present in these frameworks. Basically, what your website needs is just 10% – 30% of the actual CSS or JavaScript’s actual file size, the rest is just useless. So, if you have any way of finding and removing these unused lines of codes, then you can make your site load even faster.
That brings me to the statement, no matter if your website has minified as well as combined CSS stylesheets and JavaScript files. No matter if you have installed premium or free cache plugins. Moreover, once again no matter if you are using a dedicated content delivery network, there are still different ways to speed up your website further.
Contents
UnusedCSS Review
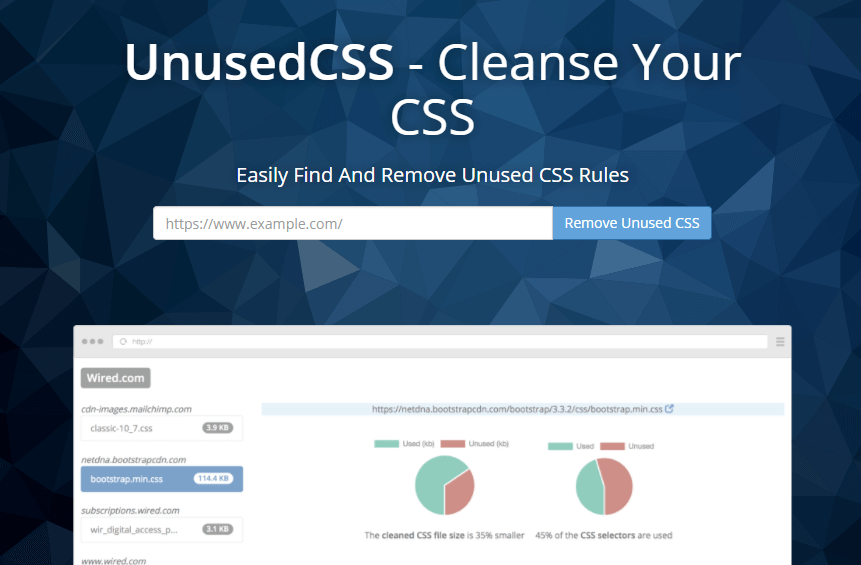
UnusedCSS is an online tool which helps you analyze your website’s stylesheets and JavaScript files for completely unnecessary lines of codes.
Now, since its an online tool it means you don’t have to install it on your server or your WordPress website. All you have to do is to visit the official website and enter your site’s URL.
Once UnusedCSS scans your site it provides you with a list of all the stylesheets and JavaScript files present in your site’s source code. Then it provides you with data regarding how much-unused codes are available in these files individually.
You must understand that all these files are required and are loaded on every individual page of your site to render your site’s design fully. So if you have a chance to optimize these files, you shouldn’t miss it.
How to use UnusedCSS
Using UnusedCSS is simple, and in this section, I will show you how you can further improve your site’s speed using this online tool in 3 simple steps.
Step 1: Register for a free account
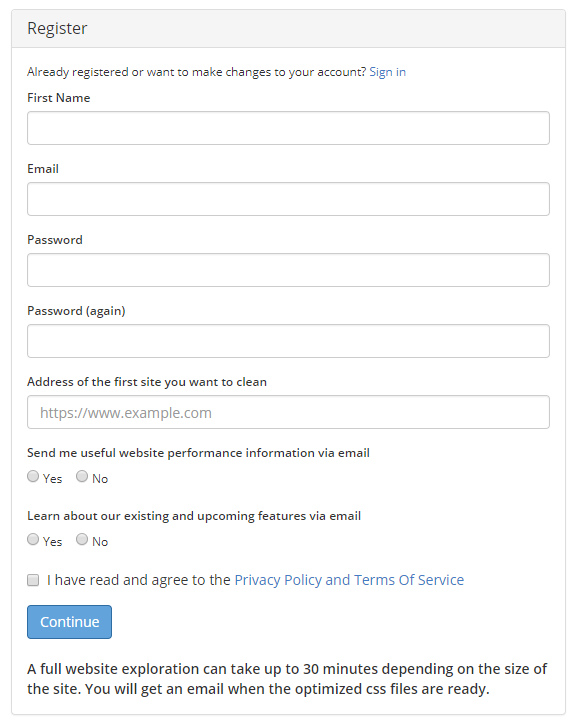
Now to register on the site, you have to click on the green sign up button which you can find on the top – on the right-hand side of the screen.

Now fill in all the required details such as first name, your email address, password, your website URL and then click on continue button.
Once you have registered, you should get a Message stating “account created” along with a message stating “We’re currently crawling this site. You will get an email when the new CSS is ready.”
You will also receive a notification in your email address stating your account has been created.
Note: Currently I don’t own any premium account at UnusedCSS, and for the sake of this tutorial and review I have created a free account. However, even with the free account, you get the ability to scan 100 web pages and personally I think is quite generous.
Step 2: Configuration
Unused CSS by default doesn’t require any configuration from the client side. As soon as you register for an account, no matter if it’s free or paid plan, this online tool will start scanning your site and will try its best to find all possible unused CSS selectors and JavaScript functions.
However, if you still want to configure the settings, then you can do so by clicking on the settings button available on the dashboard page.
So basically you will have to navigate in the following order: UnusedCSS > Dashboard > Settings.
The settings panel is mainly divided into four different sections.
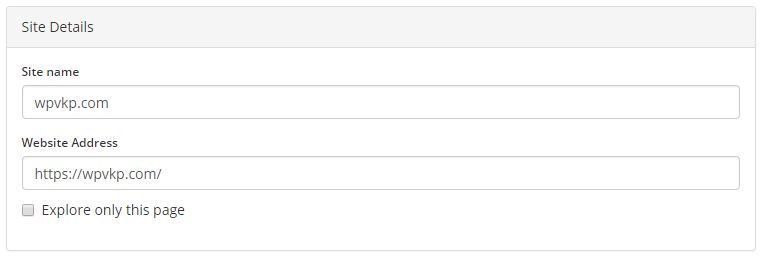
The first section is site details which show you the site name and its web address. Furthermore, you also get an option to make UnusedCSS bot crawl only the provided URL.

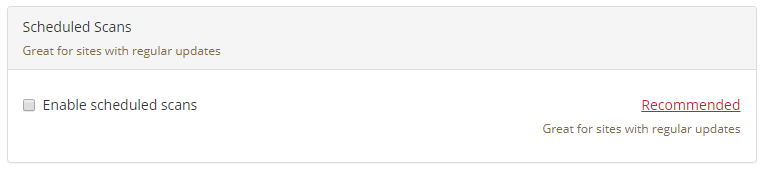
The second section allows you to enable and control the scheduled scans. Once enabled the form will expand giving you further control over how at which day and at what time you want the UnusedCSS bot to crawl your site.

Additionally, you can also choose an option for an email notification if this online tool finds any unused CSS rules in your stylesheets.
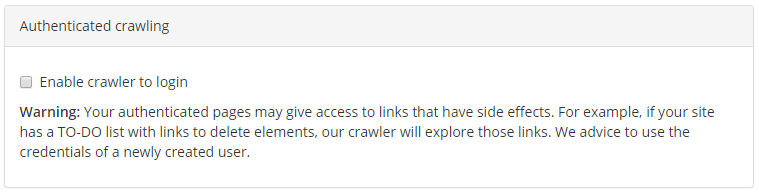
The third section allows you to configure the bot crawl quantitated webpages for example login page or clients dashboard. You can specify the login webpage along with the input form data which the bot will use to assess the dashboard. Additionally, you can also specify the logout or sign out page address.

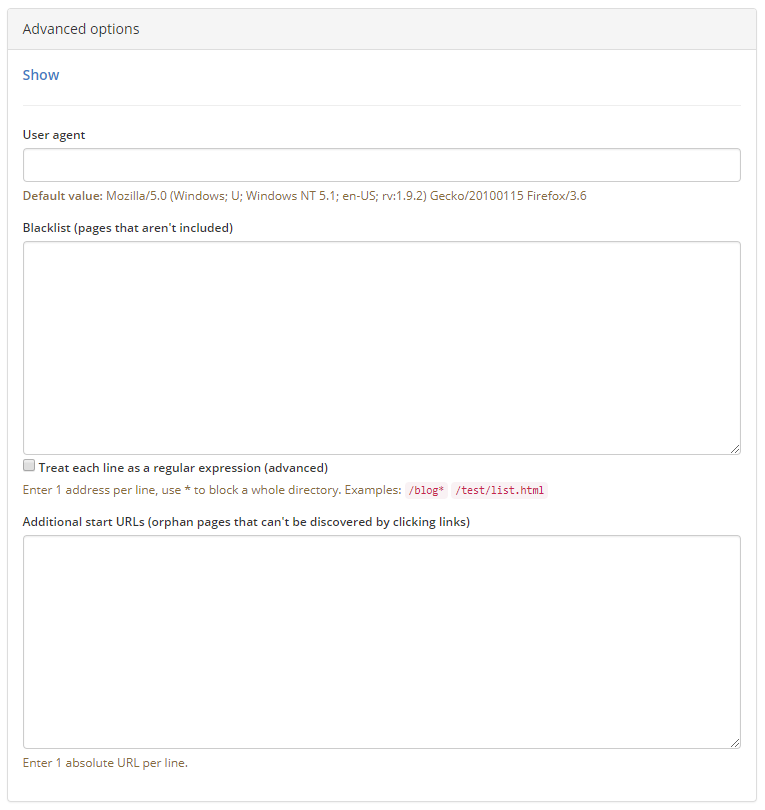
The fourth section allows you to perform advanced settings such as configuring the user agent, defining the blacklist ( the web pages which UnusedCSS should not crawl and optimize) and additional URLs which cannot be discovered by this by clicking links on your site.

Step 3: UnusedCSS Scan results
As soon as you create your account by providing accurate details, UnusedCSS Starts scanning and optimizing all possible JavaScript and the stylesheets available on your site. You can view the scan results by clicking on the “Dashboard” menu link.

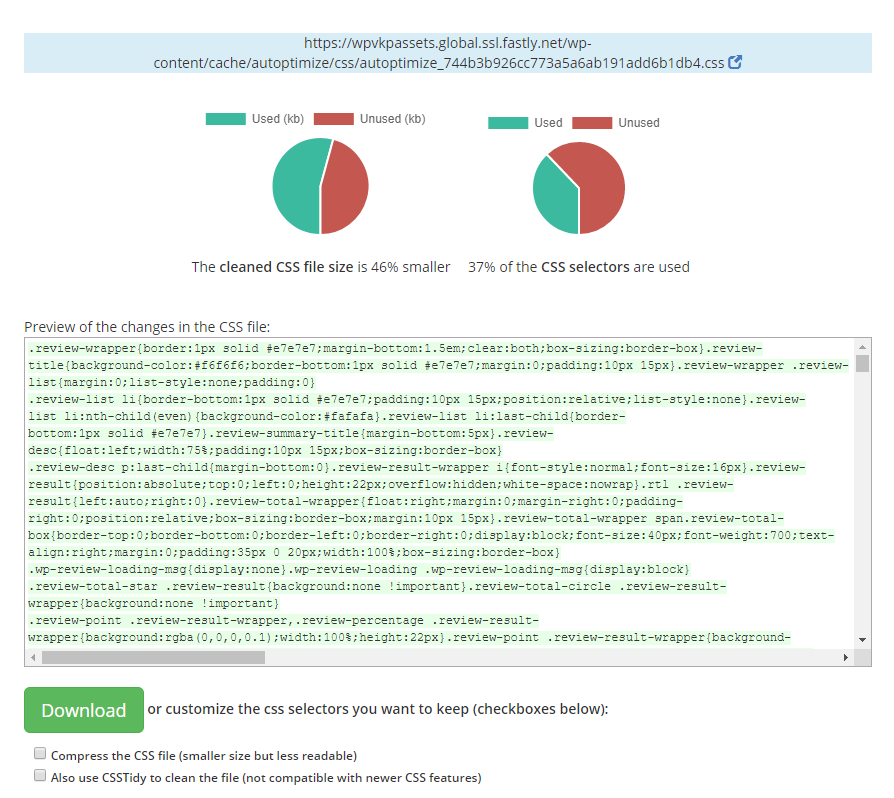
As you can see in the image attached below according to UnusedCSS almost 37% of the total CSS selectors in my stylesheets remains unused which accounts for 46% of the total file size.
Personally, I’m quite impressed. I didn’t do anything. I just provided this tool with my sites URL, and that’s all. Now it tells me that I can reduce my site’s page size by almost 30KB and all I have to do is to download the optimized stylesheet.
Review
- Compatibility with CMS and Blogging platforms - 100%100%
- Ease of use - 100%100%
- Speed optimization features - 90%90%
- Pricing - 90%90%
- Support - 95%95%
Summary
Simple and easy to use online tool to help you make your website, even more, faster and optimized. Registration is simple and even with a free account, you can optimize 100 web-pages.

unused-css.com
I went to there website to get 2 CSS files checked.
They show you 1% of the file and then ask for a yearly or monthly SUBSCRIPTION.
So basically , if you want to check a few files once off there is no one time payment – you must sign up for a subscription where they bill your card every month or year for a large sum for the actual job being done. Their customer support just copy and paste this same response over and over. I’ve asked to speak to their management because the responses from “RENAE” are just copies. Very disappointing.